Maybe you’ve noticed that the web has been looking a lot more colorful lately. Some of the biggest new digital design trends of 2017 include bright and edgy color palettes, gradient overlays, and bold geometric shapes. But these dynamic new trends didn’t just arrive out of nowhere. When put in context with the predominant trends of the last few years, this fun and colorful turn in design is really a natural progression.
Over the last few years, responsive templates and flat design have appeared on screens everywhere. And it’s really easy to see why these trends came to dominate the web so quickly: they are minimalistic in design, intuitive, and easy to replicate. But that last bit may actually be a problem. Though it is seemingly a huge plus, the ease of remaking these styles has brought us to a point where so many websites and apps are pretty much identical. Furthermore, so many websites are built with the same tools (WordPress, Bootstrap, drag-and-drop site builders), so it is pretty obvious why we’re seeing variations of the same site everywhere.
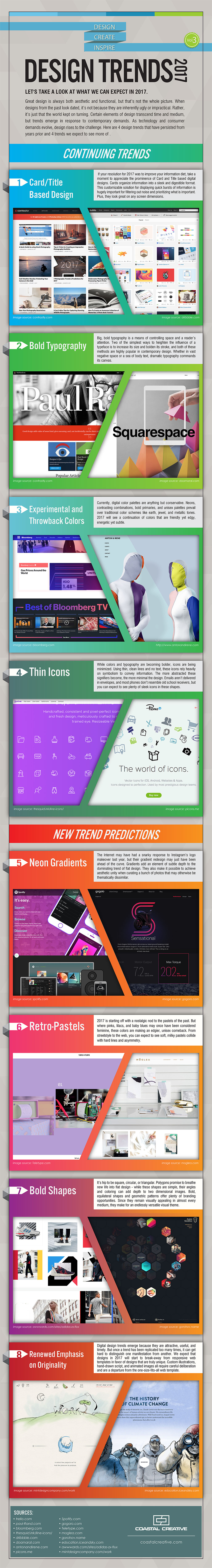
2017 is bringing some much-needed depth and dynamism to the overused but still handy trends of recent years. Building off of what is great about flat design and responsive templates, many of the emerging trends of this year truly embrace the medium of the screen and help to bring thematic unity to vast archives of diverse content. The following infographic from Coastal Creative identifies 8 digital design trends you’re likely to see a lot of this year: