With advancement in technology trends, we have become less patient. Today, we hope to get the data we’re searching for in seconds. Everybody want websites to load quickly, regardless of whatever gadget they’re using, and if they don’t, they simply leave.
Research says that 47% of consumers expect a web page to load in a seconds or less and 40% of people will abandon a website that takes 2 seconds or more to load.
So, if your web page speed is slow, it’s costing you money. This means that if your website takes more time to load then you can lose almost half of your visitors before they even arrive on your site.
That’s because Google algorithm get updated and page speed become one of the main factor in its ranking and one of main things in on page seo. If you want perfect on page seo visit Master SEO Company. So, Websites with low speed result lower in search results. So what’s the major factor impacting your page speed?
The answer is Image Size

Now, where customer has become more impatient, willing not to wait for images to load – no matter how appealing they are. If you want to have a user friendly and quick site than in turns generate more sales, you need to optimize your site’s images.
How? What does Optimize Images mean?
Websites with Large size images creates a lower user experience because it slow down your web page.
Image optimization is the method of decreasing image file size by using different plugin or script which in turn increase the loading time of your page.
Compression with or without loss are the two commonly used methods.
How to Improve Web Images to increase website speed?
The goal behind optimizing web images is to discover the stability between the smallest file size and an adequate quality. There is numerous way to perform optimization Process.
This article will cover all aspects of image optimization that helps greatly to improve the page load times (speed!) and conversions (money!) of your website.
Choose the correct File Format
First of all, make sure that you have select the right type of image file Before proceed further. Here we mention different file types that can used to save web images:
PNG – Creates upper quality images, but with larger file size.
It was produced as a lossless format however it can be with loss.
JPEG – It uses lossless optimization without loss.
Compression Value Vs Size
Here is an example of what can happen when you reduce image size excessively.
The first is through extremely low compression rate, which translates into maximum greatest quality (but larger file size).
The second is utilizing an exceptionally high compression rate, which results in extremely low quality picture(but smaller file size).
Note: The original intact image measures 2.06 MB.

Generally, it is better if you can maintain a total weight of the Web page below 1 or 2 MB in size.
Normally simpler images like png should be below 100 KB or less to get better performance. It is also essential to know that there are two types of compression that can be used for this process, with loss and without loss.
With loss – This is a filter that evacuates a portion of the information. This will corrupt the image, so you will have to be careful how much you reduce the quality of the image.
You can use online image editors such as Adobe Photoshop and other image editors to regulate the image quality settings. In the example that we have used previously we have used compression with loss.
No loss – This is a filter that reduces the data. This does not reduce the quality but it will require that the images be decompressed before being rendered.
You can implement a compression without loss of data on the computer using raster graphic editors such as Photoshop.
With this tool you can easily save images for web. Photoshop also offer you quality settings so you can perform optimal compression.
However, if you are working on eCommerce sites, you do not have to do all the formatting or compression work by hand.
You can use plugins & API to do at least some of the work automatically for you.
There are numerous plugins that will automatically optimize image files when you load them.
They even streamline images that had effectively gone up.
This is a very useful feature, especially if you already have a site full of images.
Here is a look at some of the best plugins to format the images to have a better performance.
Optimus Image Optimizer

No loss means that you will not see any loss of quality.
This toll will allow to decrease image size up to 70%.
The best about its compression technique is that it maintains the quality of images. It is also compatible with the WordPress WP Retina.
There are different versions of this plugin including Free, HQ(Premium) HQ PRO(Premium).
Optimus premium version provide expanded functionality as well as professional solutions.
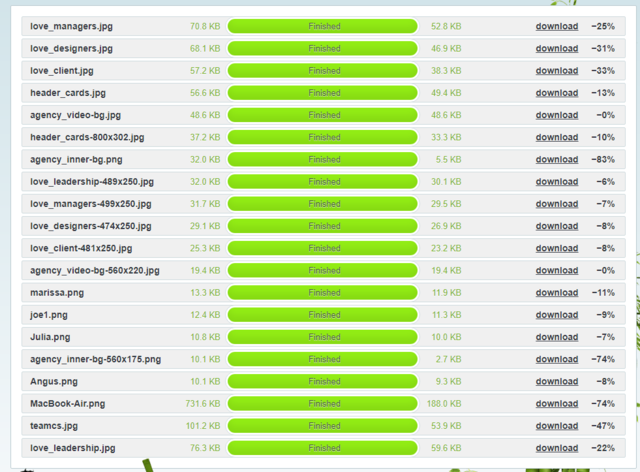
TinyPNG (compressed JPGs too)

With its free version you can reduce thousands pictures per month using interface
It will automatically compress the images and make a large difference in their file size.
With TinyPNG you can shrink PNG and JPEG images for your online store.
It allow you to compress JPEG images up to 60% and PNG images up to 80% without loss of visible image quality. It does have a 5 mb file size limit.

Conclusion
As online users demand a richer online experience, the size of our pages will continue to grow. Getting your page lesser load times will have a suggestive positive impact on your overall site performance.